7 cara Cek SEO Pada Web Anda Perlu Melakukan secara periodik
01:20:00
Add Comment

Ketika datang ke SEO, kita tahu bahwa membangun link adalah proses yang berkelanjutan, tetapi lebih sering daripada tidak, kita cenderung mengabaikan SEO on-page aspek.
Update situs, update tema / perubahan, pembaruan Plugin, menambahkan plugin / fungsi baru, dan perubahan lainnya seperti memperbarui file menggunakan FTP dapat menyebabkan beberapa kesalahan disengaja yang dapat menyebabkan masalah SEO on-page. Kecuali Anda secara proaktif mencari kesalahan ini, mereka akan diperhatikan dan negatif akan mempengaruhi peringkat organik Anda.
Misalnya, saya baru-baru menyadari bahwa saya telah menghalangi gambar di salah satu blog saya untuk hampir 6 bulan karena tua dan diabaikan Robots.txt file yang. Bayangkan dampak kesalahan seperti itu bisa saja pada peringkat Anda!
On-Page SEO Pemeriksaan
Menjaga pentingnya SEO dalam pikiran, berikut adalah 7 cek penting yang Anda butuhkan untuk melakukan secara berkala untuk memastikan bahwa Anda SEO on-page adalah pada titik.
Catatan: Meskipun pemeriksaan ini untuk orang-orang yang menjalankan sebuah blog WordPress, mereka dapat digunakan untuk setiap blogger pada platform apapun.
1. Periksa situs Anda untuk link yang rusak.
Halaman dengan link yang rusak (baik itu link internal atau eksternal) berpotensi kehilangan peringkat dalam hasil pencarian. Bahkan jika Anda memiliki kontrol atas link internal, Anda tidak memiliki kontrol atas link eksternal.
Ada kemungkinan besar bahwa halaman web atau sumber daya yang Anda terkait dengan tidak ada lagi atau telah dipindahkan ke URL yang berbeda, sehingga link yang rusak .
Inilah sebabnya mengapa dianjurkan untuk memeriksa link yang rusak secara berkala.
Ada seluruh host cara untuk memeriksa link yang rusak, tapi salah satu cara termudah dan paling efisien adalah dengan ScreamingFrog SEO Software.
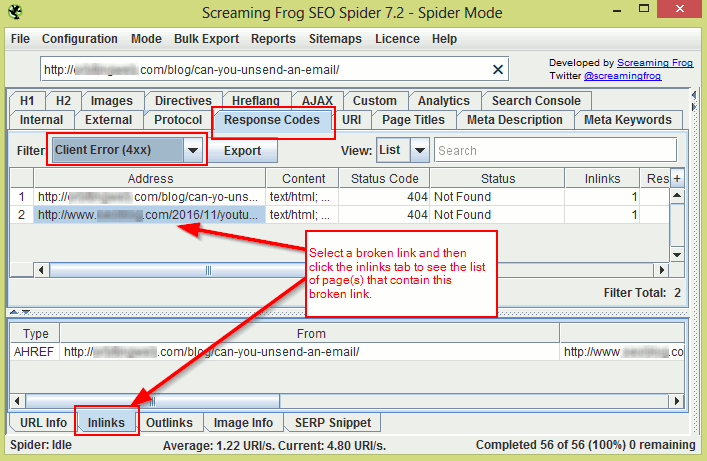
Untuk menemukan link yang rusak di situs Anda menggunakan ScreamingFrog, masukkan URL domain Anda di tempat yang disediakan dan klik "Start" tombol. Setelah merangkak selesai, pilih tab Kode Respon dan menyaring hasil Anda berdasarkan "Kesalahan Client (4xx)". Sekarang Anda harus dapat melihat semua link yang rusak.
Klik pada setiap link rusak dan kemudian pilih inlinks tab untuk melihat halaman (s) benar-benar berisi link rusak ini. (Lihat gambar di bawah.)

Jika Anda menggunakan WordPress, Anda juga dapat menggunakan plugin seperti Link Checker Patah . Plugin ini akan menemukan dan memperbaiki semua link yang rusak.
Cara lain untuk memeriksa link yang rusak adalah melalui Google Search Console. Login dan pergi ke Crawl> Kesalahan Crawl dan memeriksa "404" dan "tidak ditemukan" kesalahan di bawah Kesalahan URL bagian.
Jika Anda menemukan 404 URL , klik pada URL dan kemudian pergi ke Linked Dari tab untuk melihat halaman (s) berisi URL yang rusak ini.
2. Gunakan perintah situs untuk memeriksa keberadaan halaman bernilai rendah dalam indeks Google.
The perintah Operator " site: sitename.com" menampilkan semua halaman di situs Anda diindeks oleh Google.

Dengan kasar memindai melalui hasil ini, Anda harus dapat memeriksa apakah semua halaman diindeks yang berkualitas baik atau jika ada beberapa halaman rendah nilai sekarang.
Tip Cepat: Jika situs Anda memiliki banyak halaman, mengubah pengaturan Google Search untuk menampilkan 100 hasil pada suatu waktu. Dengan cara ini Anda dapat dengan mudah memindai melalui semua hasil cepat.
Sebuah contoh halaman rendah nilai akan menjadi 'hasil pencarian Halaman. Anda mungkin memiliki kotak pencarian di situs Anda, dan ada kemungkinan bahwa semua halaman hasil pencarian sedang dijelajahi dan diindeks . Semua halaman tersebut berisi apa-apa kecuali link, dan karenanya dari sedikit atau tidak ada nilai. Cara terbaik adalah untuk menyimpan halaman ini dari mendapatkan diindeks.
Contoh lain akan kehadiran beberapa versi halaman yang sama dalam indeks. Hal ini dapat terjadi jika Anda menjalankan sebuah toko online dan hasil pencarian Anda memiliki pilihan yang diurutkan.
Berikut ini adalah contoh dari beberapa versi halaman pencarian yang sama:
Anda dapat dengan mudah mengecualikan halaman tersebut tidak diindeks oleh pelarangan mereka dalam Robots.txt, atau dengan menggunakan meta Robots tag . Anda juga dapat memblokir parameter URL tertentu dari mendapatkan dijelajahi menggunakan Google Search Console dengan membuka Crawl> Parameter URL.
3. Periksa Robots.txt untuk melihat apakah Anda memblokir sumber penting.
Bila menggunakan CMS seperti WordPress, mudah untuk sengaja memblokir konten penting seperti gambar, javascript, CSS, dan sumber daya lain yang benar-benar dapat membantu bots Google akses yang lebih baik / menganalisa website Anda.
Misalnya, menghalangi para wp-content folder di Robots.txt Anda akan berarti menghalangi gambar dari mendapatkan dijelajahi. Jika bot Google tidak dapat mengakses gambar di situs Anda, potensi Anda untuk peringkat lebih tinggi karena gambar-gambar ini mengurangi. Demikian pula, gambar Anda akan tidak dapat diakses melalui Google Image Search, lebih lanjut mengurangi lalu lintas organik Anda.
Dengan cara yang sama, jika Google bot tidak dapat mengakses javascript atau CSS di situs Anda, mereka tidak dapat menentukan apakah situs Anda responsif atau tidak. Jadi bahkan jika situs Anda adalah responsif , Google akan berpikir itu tidak, dan sebagai hasilnya, situs Anda tidak akan peringkat yang baik di hasil pencarian mobile.
Untuk mengetahui apakah Anda menghalangi sumber penting, masuk ke Google Search Console dan pergi ke Google Index> Sumber Daya Diblokir. Di sini Anda harus dapat melihat semua sumber daya yang Anda memblokir. Anda kemudian dapat membuka blokir sumber daya ini menggunakan Robots.txt (atau melalui .htaccess jika perlu).
Sebagai contoh, katakanlah Anda memblokir dua sumber berikut:
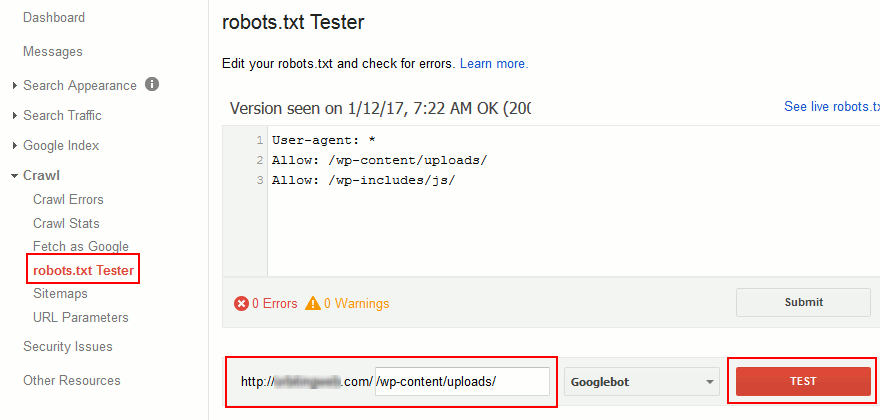
Anda dapat membuka blokir sumber daya ini dengan menambahkan berikut ke file Robots.txt Anda:
Untuk memeriksa apakah sumber ini sekarang dirayapi, pergi ke Crawl> tester Robots.txt di Google Search konsol Anda, kemudian masukkan URL di tempat yang disediakan dan klik "Test".

4. Periksa sumber HTML posting penting Anda dan halaman untuk memastikan semuanya benar.
Itu salah satu hal untuk menggunakan plugin SEO untuk mengoptimalkan situs Anda, dan itu hal lain untuk memastikan mereka bekerja dengan benar. Sumber HTML adalah cara terbaik untuk memastikan bahwa semua meta tag berbasis SEO-Anda sedang ditambahkan ke halaman yang tepat. Ini juga merupakan cara terbaik untuk memeriksa kesalahan yang perlu diperbaiki.
Jika Anda menggunakan blog WordPress, Anda hanya perlu memeriksa halaman berikut (dalam banyak kasus):
- Homepage / Frontpage (+ satu paginasi jika homepage pagination hadir)
- Setiap halaman posting tunggal
- Satu dari setiap halaman arsip (halaman pertama dan beberapa halaman paginasi)
- Halaman lampiran Media
- halaman lain - jika Anda memiliki halaman posting kustom
Sebagaimana ditunjukkan, Anda hanya perlu memeriksa sumber satu atau dua dari masing-masing halaman ini untuk memastikan semuanya benar.
Untuk memeriksa sumber, lakukan hal berikut:
- Buka halaman yang perlu diperiksa di jendela browser Anda.
- Tekan CTRL + U pada keyboard Anda untuk membuka sumber halaman, atau klik kanan pada halaman dan pilih "View Source".
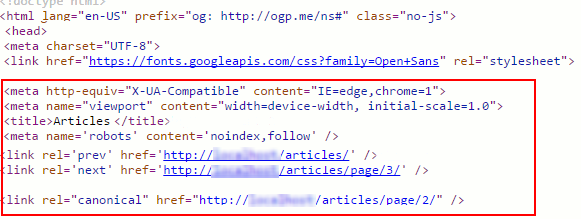
- Sekarang periksa isi dalam tag 'kepala' (<head> </ head>) untuk memastikan semuanya benar.

Berikut adalah beberapa pemeriksaan yang dapat melakukan:
- Periksa untuk melihat apakah halaman memiliki beberapa contoh dari meta tag yang sama, seperti judul atau deskripsi meta tag. Hal ini dapat terjadi ketika sebuah plugin dan tema kedua memasukkan meta tag yang sama ke header.
- Periksa untuk melihat apakah halaman memiliki tag robot meta, dan memastikan bahwa itu sudah diatur dengan benar. Dengan kata lain, periksa untuk memastikan bahwa tag robot tidak sengaja diatur untuk noindex atau Nofollow untuk halaman penting. Dan pastikan bahwa itu memang diatur untuk noindex untuk halaman nilai yang rendah.
- Jika itu adalah halaman paginasi, memeriksa apakah Anda memiliki tepat rel = "berikutnya" dan rel = "prev" meta tag.
- Periksa untuk melihat apakah halaman (halaman posting terutama tunggal dan homepage) memiliki tepat tag OG (terutama "OG Gambar" tag), kartu Twitter, meta tag media sosial lainnya, dan tag lain seperti tag Schema.org (jika Anda menggunakan mereka).
- Periksa untuk melihat apakah halaman memiliki rel = "canonical" tag dan pastikan bahwa itu menunjukkan URL kanonik yang tepat.
- Periksa apakah halaman memiliki meta tag viewport. (Tag ini penting untuk tanggap mobile.)
5. Periksa kesalahan kegunaan mobile.
Situs yang tidak responsif tidak peringkat yang baik di hasil pencarian Google mobile. Meskipun situs Anda responsif, tidak ada mengatakan apa Google bot akan berpikir. Bahkan perubahan kecil seperti memblokir sumber daya dapat membuat situs responsif Anda terlihat tidak responsif dalam tampilan Google.

Jadi bahkan jika Anda berpikir situs Anda adalah responsif, membuat kebiasaan untuk memeriksa apakah Anda halaman seluler atau jika mereka memiliki kesalahan kegunaan mobile.
Untuk melakukan ini, masuk ke Google Search Console dan pergi ke Pencarian Lalu Lintas> Ponsel Usability untuk memeriksa apakah setiap halaman ini menunjukkan kesalahan kegunaan mobile.
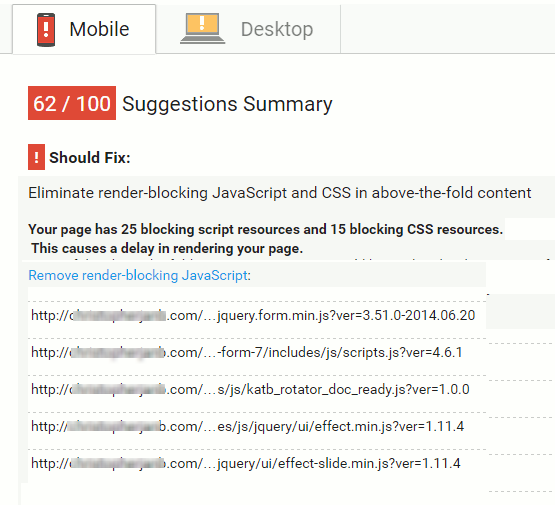
6. Periksa untuk membuat memblokir skrip.
Anda mungkin telah menambahkan plugin baru atau fungsi untuk blog Anda yang bisa menambahkan panggilan ke banyak javascript dan CSS file pada semua halaman situs Anda. Fungsi plugin mungkin untuk satu halaman, namun panggilan ke javascript dan CSS yang pada semua halaman.
Misalnya, Anda mungkin telah menambahkan formulir kontak plugin yang hanya bekerja pada satu halaman - halaman kontak Anda. Tapi plugin mungkin telah menambahkan file Javascript pada setiap halaman.
Semakin javascript dan CSS referensi halaman memiliki, semakin lama waktu yang dibutuhkan untuk memuat. Ini mengurangi kecepatan halaman Anda yang dapat berdampak negatif terhadap peringkat mesin pencari Anda.
Cara terbaik untuk memastikan hal ini tidak terjadi adalah untuk memeriksa halaman artikel situs Anda menggunakan alat PageSpeed Insights Google secara teratur. Periksa untuk melihat apakah ada pemblokiran render file Javascript dan mencari tahu apakah script ini diperlukan untuk halaman untuk berfungsi dengan baik.

Jika Anda menemukan script yang tidak diinginkan, membatasi script ini hanya untuk halaman yang mengharuskan mereka sehingga mereka tidak memuat mana mereka tidak ingin. Anda juga dapat mempertimbangkan menambahkan defer atau async atribut file Javascript.
7. Periksa dan monitor situs downtime.
downtime sering tidak hanya mengarahkan pengunjung pergi, mereka juga menyakiti SEO Anda. Inilah sebabnya mengapa sangat penting untuk memonitor uptime situs Anda secara konstan.
Ada sejumlah layanan gratis dan berbayar seperti Uptime Robot , Jetpack Memantau , Pingdom , Montastic , AreMySitesUp , dan Site24x7 yang dapat membantu Anda melakukan hal itu. Sebagian besar dari layanan ini akan mengirimkan email atau bahkan pemberitahuan mobile untuk memberitahu Anda tentang downtime situs. Beberapa layanan juga mengirimkan laporan bulanan bagaimana situs Anda dilakukan.
Jika Anda menemukan bahwa situs Anda mengalami sering downtime, sekarang saatnya untuk mempertimbangkan mengubah host Web Anda .
Hal Untuk Monitor Untuk Proper On-Page SEO
Ini adalah beberapa hal yang sangat penting untuk memeriksa sehingga Anda SEO on-halaman tetap sangat optimal.
Sumber: https://www.shoutmeloud.com/on-page-seo-checks-need-conduct-periodic-basis.html
0 Response to "7 cara Cek SEO Pada Web Anda Perlu Melakukan secara periodik"
Post a Comment